tanthientu123
Member
Thay đổi icon/hình nền cho theme s60v3/v5 bằng siscontent
Nguồn: chungviet- mobileworld.vn
**Đây là 1 bài hướng dẫn cho các bạn cách để Thêm / Thay đổi Icon trong Theme ( Chủ đề ) cho Symbian S60v3/5 bằng cách sử dụng phần mềm SiScontent
- Khi 1 Theme-maker tạo ra bất kỳ 1 theme bằng chương trình Carbide.UI Theme, thì họ sẽ ghi rõ Icon Pack mà họ sử dụng cho các ứng dụng, folder,....Tuy nhiên có 1 vài Icon Pack không hỗ trợ đầy đủ các Icon của ứng dụng, nhất là những ứng dụng mới ra sau này.
- Trong bài hướng dẫn này, mình sẽ sử dụng Theme Aviator By Tehk sử dụng Icon-Pack T7 ( made by Tehk)

A. Thêm Icons : Có nghĩa là, khi cài 1 theme nào đó mà Icons của ứng dụng vẫn hiển thị là những Icons mặc định.
-Để thêm bất kỳ 1 Icon nào, trước tiên các bạn phải biết được UID của phần mềm mà bạn muốn thêm. Các bạn có thể sử dụng pm JabakTaskman hoặc AppUID Viewer.
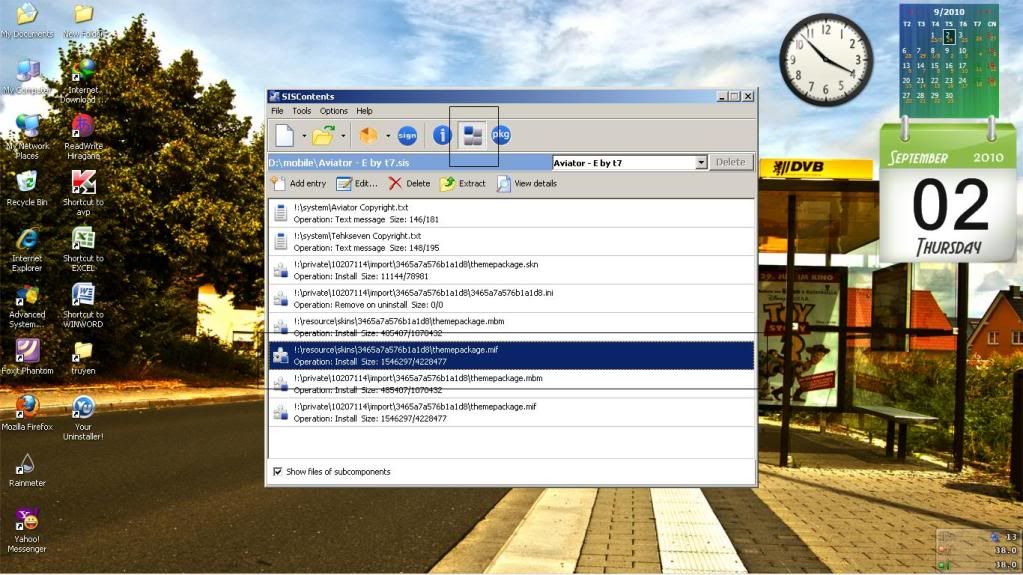
Bước 1.Open pm Siscontent → Click File chọn Open file...

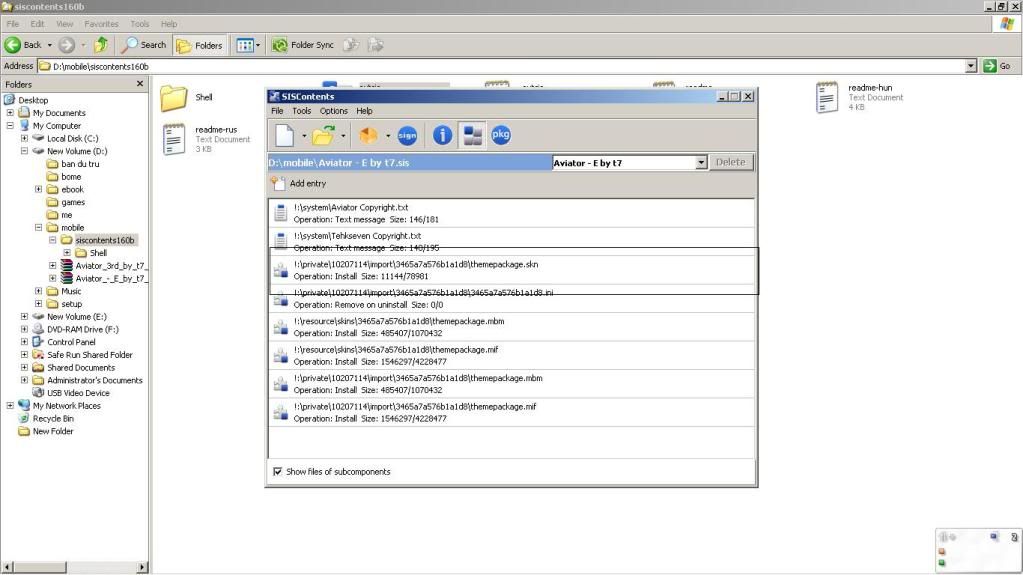
Bước 2. Chọn Tab Contents → Click Tools chọn Edit package :


Bước 3. Click chọn File themepackage.skn → Click phải chuột chọn View details:

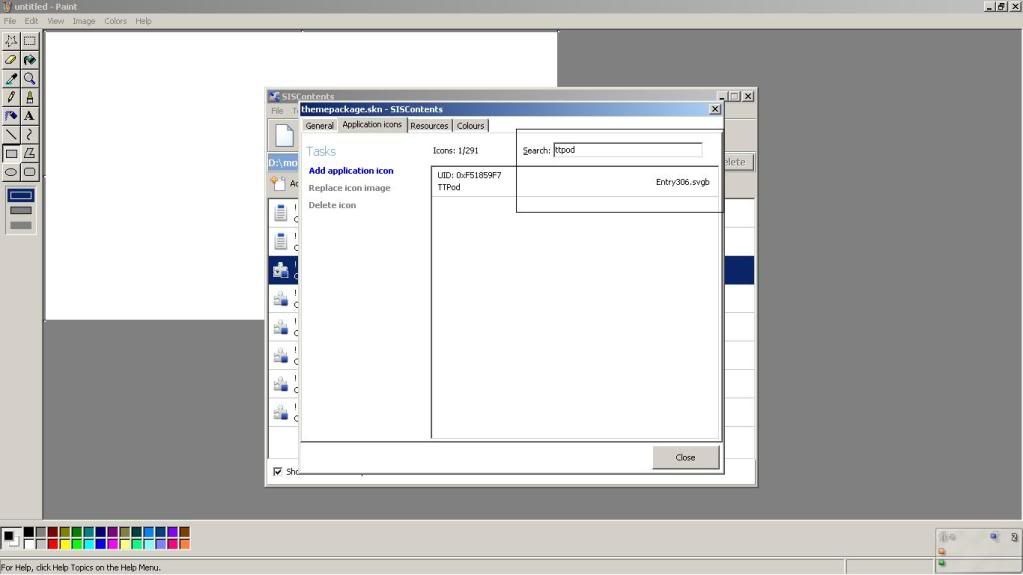
Bước 4. Lúc này nó sẽ hiện ra 1 khung mới, Click chọn Tab Application Icons. Đây là danh sách tất cả các Icons được sử dụng trong theme đó, số lượng Icons tuỳ thuộc vào mỗi Theme-maker add vào khi make theme.
- Như trong hình các bạn có thể thấy tổng số Icon mà Tehk sử dụng trong Theme Aviator là 292, vẫn khá ít so với 1 số theme khác .
-Chú ý : Nếu khi các bạn chọn Tab Application icons mà không thấy bất kỳ 1 Icon nào hiển thị trong danh sách, thì đây là 1 theme Default (mặc định), Các bạn không nên thêm hoặc chỉnh sửa theme này.

Bước 5 :
- Ở ví dụ này mình sẽ thêm Icon cho ứng dụng TTPod ( như các bạn thấy Icon TTPod trong theme này chưa được add - vẫn là icon mặc định)
- Như mình đã nói ở trên các bạn phải biết được UID của ứng dụng trên điện thoại mà bạn muốn thêm vào. Các bạn có thể sử dụng pm JbakTaskman để xem:

** Tại tab Application Icons :
- Click vào Add application icons.
- Điền UID vào ô Application UID ( UID sử dụng ở đây cho pm TTPod là 0x20026666)
- Browser đến Thư mục Icons ( định dạng *.Svg, *.Svgb ). Các bạn tìm đến File TTPod.svg *Ở đây mình sử dụng Icons Pack (Touch Icons ) made by NaHid. Bộ icons này khá đầy đủ & đẹp

Bước 6: Đóng gói file sis
- Click Close.
- File- save as
***Và đây là kết quả :

B. Thay đổi Icons. Có nghĩa là, khi cài 1 theme nào đó mà các bạn không thích Icon của 1 vài ứng dụng, thì các bạn có thể thay đổi chúng bằng 1 Icon khác. ( Cách này cũng giống với việc Thêm Icons, chỉ khác tại Bước 5.)

Trong khung Search, các bạn có thể gõ từ khoá của ứng dụng (vd : task, Jbak,..) hoặc gõ vào UID. ( Các bạn nên lựa chọn UID trùng với UID đã xem bằng JbakTaskman trên điện thoại.)
- Click Repace icons Image.

- Browser đến Thư mục Icons ( định dạng *.Svg, *.Svgb ). Các bạn tìm đến File JbakTaskman.svg

- Cuối cùng Đóng gói file sis tương tự Bước 6 ở trên.
** Kết quả:

C. Ứng dụng SISContents v1.6.5
http://www.mediafire.com/?h59456yibiyaq39
** Theme trong bài Tutorial :
Aviator 3rd http://www.mediafire.com/?yieo1yzyqwhNguồn: chungviet- mobileworld.vn
**Đây là 1 bài hướng dẫn cho các bạn cách để Thêm / Thay đổi Icon trong Theme ( Chủ đề ) cho Symbian S60v3/5 bằng cách sử dụng phần mềm SiScontent
- Khi 1 Theme-maker tạo ra bất kỳ 1 theme bằng chương trình Carbide.UI Theme, thì họ sẽ ghi rõ Icon Pack mà họ sử dụng cho các ứng dụng, folder,....Tuy nhiên có 1 vài Icon Pack không hỗ trợ đầy đủ các Icon của ứng dụng, nhất là những ứng dụng mới ra sau này.
- Trong bài hướng dẫn này, mình sẽ sử dụng Theme Aviator By Tehk sử dụng Icon-Pack T7 ( made by Tehk)

A. Thêm Icons : Có nghĩa là, khi cài 1 theme nào đó mà Icons của ứng dụng vẫn hiển thị là những Icons mặc định.
-Để thêm bất kỳ 1 Icon nào, trước tiên các bạn phải biết được UID của phần mềm mà bạn muốn thêm. Các bạn có thể sử dụng pm JabakTaskman hoặc AppUID Viewer.
Bước 1.Open pm Siscontent → Click File chọn Open file...

Bước 2. Chọn Tab Contents → Click Tools chọn Edit package :


Bước 3. Click chọn File themepackage.skn → Click phải chuột chọn View details:

Bước 4. Lúc này nó sẽ hiện ra 1 khung mới, Click chọn Tab Application Icons. Đây là danh sách tất cả các Icons được sử dụng trong theme đó, số lượng Icons tuỳ thuộc vào mỗi Theme-maker add vào khi make theme.
- Như trong hình các bạn có thể thấy tổng số Icon mà Tehk sử dụng trong Theme Aviator là 292, vẫn khá ít so với 1 số theme khác .
-Chú ý : Nếu khi các bạn chọn Tab Application icons mà không thấy bất kỳ 1 Icon nào hiển thị trong danh sách, thì đây là 1 theme Default (mặc định), Các bạn không nên thêm hoặc chỉnh sửa theme này.

Bước 5 :
- Ở ví dụ này mình sẽ thêm Icon cho ứng dụng TTPod ( như các bạn thấy Icon TTPod trong theme này chưa được add - vẫn là icon mặc định)
- Như mình đã nói ở trên các bạn phải biết được UID của ứng dụng trên điện thoại mà bạn muốn thêm vào. Các bạn có thể sử dụng pm JbakTaskman để xem:

** Tại tab Application Icons :
- Click vào Add application icons.
- Điền UID vào ô Application UID ( UID sử dụng ở đây cho pm TTPod là 0x20026666)
- Browser đến Thư mục Icons ( định dạng *.Svg, *.Svgb ). Các bạn tìm đến File TTPod.svg *Ở đây mình sử dụng Icons Pack (Touch Icons ) made by NaHid. Bộ icons này khá đầy đủ & đẹp

Bước 6: Đóng gói file sis
- Click Close.
- File- save as
***Và đây là kết quả :

B. Thay đổi Icons. Có nghĩa là, khi cài 1 theme nào đó mà các bạn không thích Icon của 1 vài ứng dụng, thì các bạn có thể thay đổi chúng bằng 1 Icon khác. ( Cách này cũng giống với việc Thêm Icons, chỉ khác tại Bước 5.)

Trong khung Search, các bạn có thể gõ từ khoá của ứng dụng (vd : task, Jbak,..) hoặc gõ vào UID. ( Các bạn nên lựa chọn UID trùng với UID đã xem bằng JbakTaskman trên điện thoại.)
- Click Repace icons Image.

- Browser đến Thư mục Icons ( định dạng *.Svg, *.Svgb ). Các bạn tìm đến File JbakTaskman.svg
- Cuối cùng Đóng gói file sis tương tự Bước 6 ở trên.
** Kết quả:

C. Ứng dụng SISContents v1.6.5
http://www.mediafire.com/?h59456yibiyaq39
** Theme trong bài Tutorial :
Aviator E-Series http://www.mediafire.com/?2lkzz2mmyvi
Aviator 5th http://www.mediafire.com/?xymzkzmtkcn